Ncaught (in Promise) Typeerror: Cannot Read Property 'getattribute' of Null
Uncaught TypeError cannot ready property 'innerhtml' of null
In JavaScript, an Uncaught error is a blazon of error that is not caught in a catch statement.
While working with JavaScript, you might be encounter an "Uncaught TypeError cannot prepare property 'innerhtml' of nil" mistake. This generally happens when your JavaScript lawmaking fails to set the innerHTML property to a zero value.
This tin be stock-still by running the JavaScript code properly after the entire folio has been loaded.
In some cases, placing the HTML elements properly forth with the JS lawmaking fixes the error.
Let us look at some examples of this error to understand information technology better.
Example of Uncaught TypeError cannot set holding 'innerhtml' of goose egg
Case :
<!DOCTYPE HTML> <html> <head> <title>Uncaught TypeError</title> <script> what(); function what(){ document.getElementById('hello').innerHTML = 'how-do-you-do'; }; </script> </head> <body> <div id="hello"></div> </body> </html> Output :
Uncaught TypeError cannot set holding 'innerhtml' of null. This error occurs as the JS code tries to fix the innerHTML property of the of div to "how-do-you-do". But the div with the hi id is positioned later the JS code. So, the JS code loads earlier the div, and the div loads along with the webpage. So, the lawmaking is unable to find the div's innerHTML property.
.webp)
At that place are iii possible solutions for this problem
- Placing the div before the JS script.
- Executing the script after the folio loads using window.onload function.
- Using ready() function on including jQuery library.
Solution 1: Placing the div earlier the JS script
<!DOCTYPE HTML> <html> <head> <title>Uncaught TypeError</championship> </head> <body> <div id="hello"></div> <script > what(); office what(){ certificate.getElementById('hello').innerHTML = 'hi'; }; </script> </trunk> </html> Code Caption:
In the above solution, we placed the script tag below the div body. When we placed the JS code beneath the div torso. And then the JS code loads after the div and thus no mistake.
Annotation: information technology is not a proficient programming arroyo to place the script tag inside the body tag.
.webp)
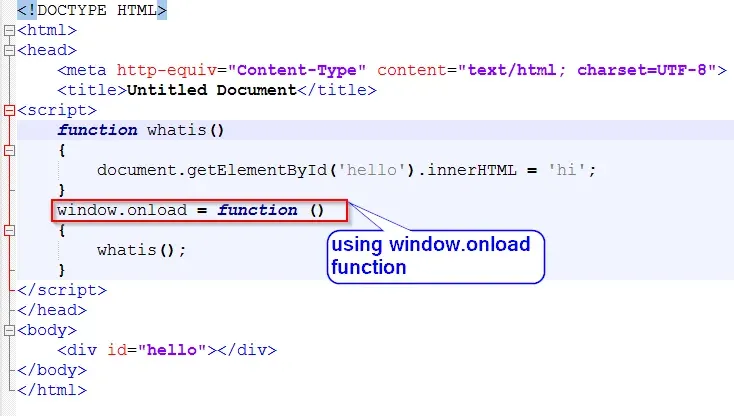
Solution 2: Executing the script after the page loads using window.onload role
<!DOCTYPE HTML> <html> <head> <title>Uncaught TypeError</championship> <script> function whatis(){ document.getElementById('hello').innerHTML = 'hi'; } window.onload = function () { whatis(); } </script> </head> <body> <div id="hullo"></div> </body> </html> Code Explanation:
In the above code, we used the window.onload office. This function is used to execute the script afterwards the web page has been fully loaded. In this case, we desire our role 'whatis' to be executed after our page has been loaded so we used the window.onload function to do then.
And thus no error is encountered.

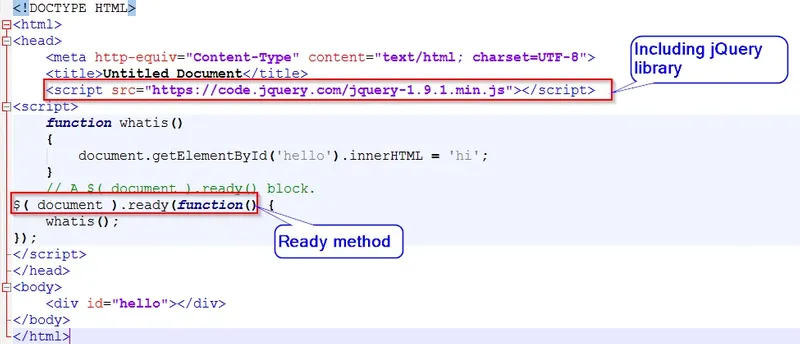
Solution three : Using ready() part on including jQuery library.
Instance:
<!DOCTYPE HTML> <html> <head> <title>Untitled Document</championship> <script src="https://code.jquery.com/jquery-1.nine.one.min.js"></script> <script> function whatis(){ document.getElementById('hello').innerHTML = 'how-do-you-do'; } // $( certificate ).gear up() cake. $( certificate ).ready(function() { whatis(); }); </script> </head> <body> <div id="hello"></div> </body> </html> Code Explanation :
In the above code, we have included the jQuery library using the script tag. This library is included to use the set up() method. ready() method is use to make the part available after the certificate has been loaded.
In this case, gear up() method executes our function 'whatis()' after the webpage is fully loaded.

Source: https://www.stechies.com/uncaught-typeerror-cannot-set-property-innerhtml-null/
0 Response to "Ncaught (in Promise) Typeerror: Cannot Read Property 'getattribute' of Null"
Postar um comentário